MetaData Server Control
The Metadata server control lets you add the metadata from content blocks to a Web page. This lets developers add metadata quickly without having to type it in. You can add metadata from a single content block, multiple content blocks, or dynamically pass a content ID from a URL.
MetaData Server Control vs. MetaDataList Server Control
With the MetaData server control, you add metadata from content blocks to your Web page. With the MetaDataList server control, you create a list of content blocks to display on your site, based on the Metadata in each content block. For information on the MetaDataList server control, see MetaDataList Server Control.
MetaData Server Control Properties
The Metadata server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Value |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to Content, Collections, etc. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. The default is 0 (zero). This is the amount of time, in seconds, a control’s data is cached. For example, if you want to cache the data for five minutes, set this property to 300 (three hundred). See Also: Caching with Server Controls |
Double |
|
DefaultContentID |
Enter the ID of the content block whose metadata is added to the page. If you don’t know the ID number of the content block, use the CMS Explorer to browse to it. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site If you want to add metadata from several content blocks, set this property to 0 (zero) and use the DefaultItemList property to identify them. |
Long |
|
DefaultItemList |
A bracket-separated list of content block IDs whose metadata added to the page. This list is used only if the DefaultContentID property is set to 0 (zero). Here is a sample list
In the ID list, you can specify metadata definitions to exclude for each content block. To exclude a metadata definition, insert a semicolon after the ID and enter the metadata definition. For example,
In the above example, the control will add all metadata definitions for content block 30 exclude the Title metadata definition for content block 10 exclude the Title and Description metadata definitions for content block 23 Note the following criteria for metadata definitions that may be excluded: the definition is case-sensitive, so must exactly match how the Name field of the Metadata Definitions screen.
The metadata definition type must be Meta Tag |
String |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Gets or sets the QueryString parameter to read a content ID dynamically. |
String |
|
GenerateDublinCore |
When enabled, this property automatically creates seven of the Simple Dublin Core metadata fields from standard Ektron CMS400.NET system properties. The default is false. True = Generate Simple Dublin Core metadata fields False = Do not generate Simple Dublin Core metadata fields The seven fields and how they are associated with the Ektron CMS400.NET properties is explained in Using the Simple Dublin Core Metadata Standard |
Boolean |
|
Hide |
Used to hide a Metadata server control in design time and run time. True = Hide Metadata server control False = Show Metadata server control |
boolean |
|
Language |
Set a language for viewing form content. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags. False - Allow wrap tags. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Using the Simple Dublin Core Metadata Standard
See Also: Simple Dublin Core Metadata.
To generate Dublin Core metadata, set the GenerateDublinCore property to True. This creates seven of the fifteen Dublin Core metadata fields. These fields are automatically filled with the information from the equivalent Ektron CMS400.NET property. Below is a list of the seven fields that are created and their Ektron CMS400.NET equivalent property.
Warning! These seven Dublin Core fields are automatically populated with information from their equivalent Ektron CMS400.NET property.
|
Dublin Core Field Name |
Ektron CMS400.NET Property |
|
DC.title |
Content block title |
|
DC.description |
Plain text version of a content block teaser (summary) |
|
DC.contributor |
Content block last editor name |
|
DC.date |
Content block last edit date |
|
DC.format |
"text/html" |
|
DC.identifier |
URL of current page (from ASP.NET Server.Request object) |
|
DC.language |
CMS language cookie / current site language, expressed as a .NET System.Globalization Culture Name |
To fully comply with the Simple Dublin Core metadata element set, the administrator must create the remaining eight Dublin Core fields as standard Ektron CMS400.NET Metadata fields and apply them to all Ektron CMS400.NET folders. Next, the CMS users must fill in the appropriate values for each content block.
For information on the remaining eight Simple Dublin Core fields, see Simple Dublin Core Metadata.
Using the MetaData Server Control
These steps show how to use the MetaData server control.
1. Drag a MetaData server control onto a template.
2. Set the properties of the Metadata server control. This will create the following HTML in the HTML body.
<cms:MetaData id="MetaData1" runat="server" DefaultContentID="12"></cms:MetaData>
Or, if you are using multiple content block IDs in the DefaultItemList, the following HTML is created.
<cms:metadata id="MetaData1" runat="server" DefaultItemList="[12,7,4]"></cms:metadata>
3. Click the HTML tab and copy that line from the <body> tag to the <head> tag.

4. Save the Web form and rebuild the solution.
5. Open the Web page in the browser.
6. Right click the Web page and click View Source.
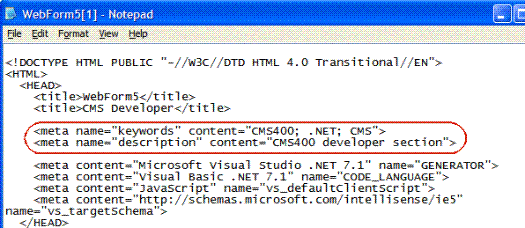
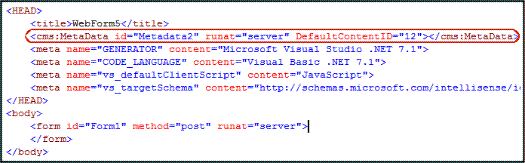
7. In the <head> tag, you see meta tags from the content block added to the page, as shown in the following image.